Website Mockup Generators
Posted on Saturday, April 2nd, 2016
At Cohoda we like to showcase our work. More often than not, our websites and applications work across devices.
We’ve put together a list of the tools we use to generate mockups below.
Multi Device Website Mockup Generator

Super easy to use, but only one option (it’s a good option though!)
You’ll need to screenshot the result to save it.
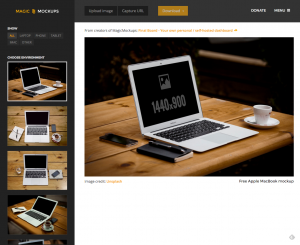
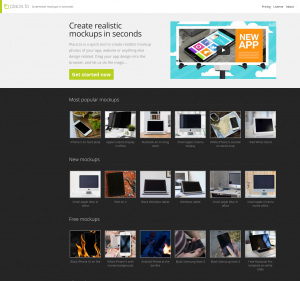
MagicMockups

One of our favourites, mainly because it offers both ‘scenes’ – where the device is not just on a plain background, and automatic placement (from a url)
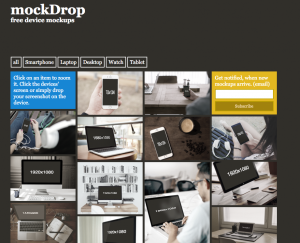
MockDrop

Lots and lots of choice, but you’ll need to supply your own screenshot image.
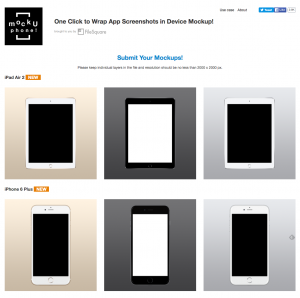
MockUPhone

Mainly for mobile device mockups (there are a few iMac / TV mockups too)
You will need to upload your own image, but the results are good:

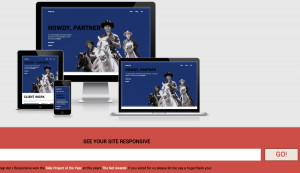
Am I Responsive (Free)

Not strictly a ‘mockup generator’ but entering a URL into the input box, and pressing go, gives you a nice representation of your site across 4 devices.
You can save the image by simply taking a screenshot.
place.to (Freemium)

Offers many images, but you’ll need to crop / upload them yourself.
Registration is required, but is quick and easy.
Credit based – you get 1 free credit, others are fairly cheap. Small images are free, other pricing as follows:
Small (420px × 280px) – Free
Large (1400px × 940px) – 1 credit
High res (3500px × 2350px) – 3 credits
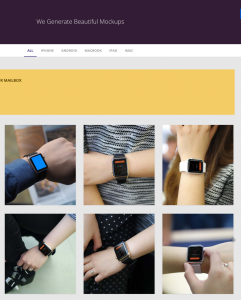
dunnnk.com (Free)

This site has serveral designs you can choose from.
You Can filter between
- iPhone
- Android
- Macbook
- iPad
- iMac
Categories
- Announcements (7)
- Clients (2)
- Social (1)
- Technical (2)